LuxLife
UX Design | UI Design | Branding | User Research | User Testing
Overview:
LuxLife is a dedicated platform to help women build and maintain platonic relationships based on activity, interests, & personality. We strive to create a safe and supportive environment, specifically tailored to the changes in social consumer behavior brought on by the COVID-19 pandemic.
Our target audience is women who are between the ages of 19 and 25, who are post-grads and looking to expand their social circle.
My Role:
UX/UI Designer & Lead User Researcher
Duration:
6 months
Tools:
Figma, Excel, Zoom, Google Forms.
LuxLife Demo
Only 38% felt satisfied with their current social life and friendships.
Defining the Problem
Many women today face challenges in finding and building meaningful friendships. Traditional methods of meeting new people can be limited, and busy lifestyles often leave little time for creating and fostering social connections. As Gen-Z grows into young adulthood, factors such as relocation, life transitions, and changing interests can make it difficult to maintain existing friendships or find new ones.
To understand our target audience better, we surveyed women between the ages of 18 to 25 and asked them about how they felt about their current social life:
42.9% felt COVID-19 affected their social life in a negative way.
42.9% of women said they experienced feelings of loneliness often or always.
When asked what made making friends difficult as a young adult, they said:
“I’ve used BumbleBFF for making friends and it’s great but many get togethers require spending. I doing have a lot of extra money right now and can’t go out to brunch all the time just to meet new friends.”
“Sometimes it feels overwhelming trying to build new relationships with people and getting to know other people. I also feel less trusting because of everything going on.”
“Online lacks the in-person connection, and in person I currently have no idea where I could go to meet new friends.”
On social media platforms like Tiktok and Twitter, Gen-Zers shared their struggles with making friends using other friendship apps.
We performed a competitive analysis to determine what was missing from other friend-finding apps and to determine what features would set us apart in the current market. Based on our research, we decided to have four main features: a way to find new friends, in-app messaging with newly formed connections, local activity suggestions to foster relationships offline, and a community forum to connect with people around the world!
LuxLife aims to address the growing need for a platform that facilitates the process of finding and cultivating meaningful friendships, enhancing social well-being, and fostering a sense of belonging in today's dynamic and fast-paced world.
Understanding our Users
The purpose of our app — making friends online — requires our users to be emotionally vulnerable and divulge personal information in order to create genuine connections, which can be difficult to do online.
Creating a user journey app made it easier to put myself in our customer’s shoes and imagine what features and/or language would help ease any anxieties a potential user might have. This was helpful as we started to flesh out the needs and requirements for each of the app’s features.
Design Process
For a deeper look into the design process for LuxLife, we’ll take a look at a specific feature — the discover page, which fits into the “Meet Up” phase of our customer journey.
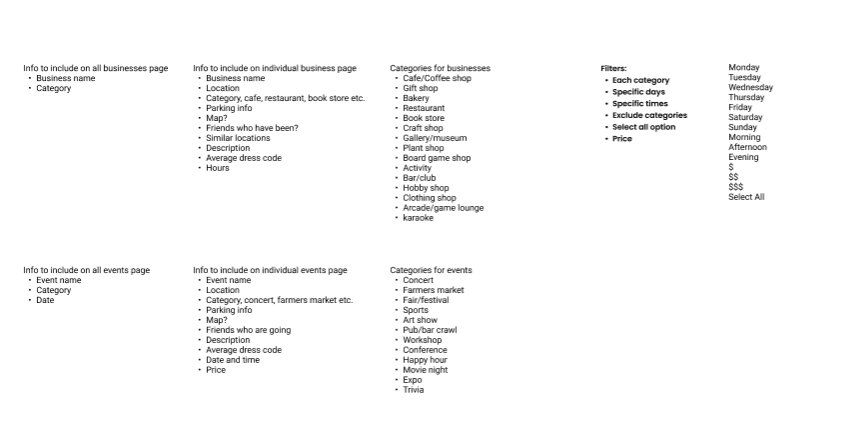
As a team, we determined the user needs and requirements (on the right) for the discover section.That was used that to sketch out multiple designs, including the wireframes below which were used as the skeleton for our prototype.
The main focus for the discover page is to reinforce the friendships made through our app by recommending things to do in the local area. LuxLife’s algorithm will recommend certain events & business based on our users’ specific interests, but it should also be easy to discover all kinds of things to do.
First Iteration
My design partner, Morgan, created the first iteration of our Discover Page using Figma. Together, we discussed what we liked and possible changes to be make.
I suggested the following changes:
Changing the heading - the visual hierarchy is unclear & Businesses/Events tabs don’t look like clickable buttons
Search bar looks cluttered
Adding in “Interested/Going” buttons, so users can keep track of the events they’re interested in
Heading for Event - without a heading, the navigation could become unclear
Second Iteration
I created the second iteration of our Discover Page based on the team’s feedback. Major changes included updating the headings and search bar. I also added an interested and share button to the events and businesses listings.
I also created components for all the buttons across the app, so we could create additional screens faster and any design changes will be consistent across all of the app’s screens.
User Testing & Feedback
We conducted several rounds of moderated user testing with 38 participants over Zoom. The focus for the testing was to determine how our users would interact with the entire LuxLife app and understand if there was any confusion about our features.
Here are some insights we gathered from our participants about our Discover Page:
100% of our participants found the Discover Page useful — “It would make engaging socially in-person easier and motivate me to meet up with people I met through LuxLife!”
Participants liked the “Friends Going” section, but also wanted a way to share events with friends too.
A participant suggested we move the “Purchase Tickets” button higher, so they didn’t have to scroll to the bottom.
Third Iteration
Utilizing the feedback we gathered from our product testing, I created the following screens for Individual Businesses & Events. We implemented the share button and a way for our users to view which friends were interested and planning on going to events.
Comparing this version to the original version of our Discover page, it more closely aligns with our users’ need for discovering things to do with friends and forming connections based on shared interests.
Final Prototype
Here is all of the screens we designed for the Discover Page for both the event and businesses sections. This is the final version submitted to our software engineers for development.
Style Guide
I created a brand style guideline for the product design & marketing teams to refer to when creating digital designs. Having established uses for typography, iconography, colors, and logos helps to maintain consistency across all of LuxLife’s platforms.
Final Thoughts & Next Steps
An important part of the process for building LuxLife was receiving feedback from both my team and potential users. Presenting my designs to my colleagues helped prevent my own biases from being present in the design and allowed for better user flows and creativity. I also realized that user testing allowed me to understand our users’ mental models and thoughts, which helped make our designs more intuitive and exciting to use!
As of right now, the LuxLife product design & development team are preparing for our official product launch on the Apple and Google play stores! Stay tuned for more.